هر صفحه وب سایت از تعدادی المان تشکیل شده است مانند تصاویر ، ویدئو ، فایل های css ، فایل های جاوا اسکریپت ، فایل های فونت و .... زمانیکه از این صفحات بازدید میشود ، درخواست هایی جهت لود این فایل ها در صفحه ارسال میشود که منجر به کند شدن سرعت بارگزاری خواهد شد. این مساله زمانی که تعداد بازدیدها افزایش یابد ، موجب کندی بیشتر سرعت لود وب سایت خواهد شد. به عنوان مثال در صورتیکه درخواست هایی مانند فایل های css و جاوا اسکریپت در قالب یک فایل قرار داده شده و لود شوند ، منجر به کاهش سرعت لود وب سایت خواهد شد.
در این مقاله به شرح راهکارهایی جهت کاهش تعداد درخواست http میپردازیم تا در نهایت سرعت بارگزاری وب سایت افزایش یابد.
کاهش تعداد درخواست HTTP و افزایش سرعت سایت
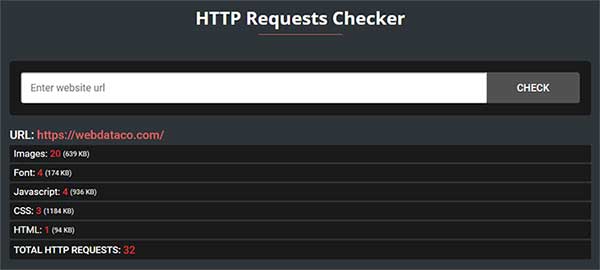
پیش از شروع کار ابتدا باید بررسی کنیم که با هر بار لود وب سایت ، چند درخواست برای http ارسال میشود تا به بررسی آن بپردازیم. جهت بررسی این موضوع به وب سایت HTTP Requests Checker مراجعه کرده و آدرس وب سایت را وارد کرده و سپس بر روی گزینه CHECK کلیک میکنیم تا تعداد درخواست های وب سایت نمایش داده شود.

مطابق با تصویر ، تعداد درخواست ها برای فایل های مختلف مانند تصاویر، فایلهای جاوا اسکریپت، فایلهای CSS و ... به صورت دسته بندی شده و در انتها نیز مجموع کلیه درخواست ها نمایش داده شده است. حال روش هایی که منجر به کاهش تعداد این درخواست ها خواهد شد را بررسی میکنیم.
غیرفعال کردن و حذف افزونههای غیرضروری
در وب سایت ما افزونه هایی وجود دارد که هر کدام جهت انجام امور خاصی نصب شده است. حال باید بررسی کنیم که آیا به تمام افزونه های فعال و غیر فعال نیاز داریم یا خیر. در صورتیکه به هر افزونه نیاز خاصی نداریم ، باید آن را حذف کنیم. همچنین در صورتیکه افزونه ای نصب کرده اید که دارای امکانات زیادی بوده و شما تنها به یک قابلیت آن نیاز دارید ، میتوانید آن را حذف کرده و یک افزونه ساده تر که تنها برای این قابلیت خاص منتشر شده است را ، نصب و فعال نمایید. در صورتیکه افزونه ای نیافتید ، میتوانید با یک کدنویسی ساده این کار را انجام دهید.
فشردهسازی و ادغام فایلهای CSS و JS
همانطور که میدانید حجم فایل ها در سرعت بارگزاری وب سایت تاثیرگذار است. بنابراین باید حجم تمامی فایل های قالب و افزونه مانند فایل های css و جاوا اسکریپت را بررسی کرده و تا جای ممکن آن را کاهش دهید. میتوانید این فایل ها را در قالب یک فایل فشرده کرده و کدها را خلاصه نویسی کنیم. برای انجام این کار میتوانید از وب سایت cleancss استفاده نمایید. همچین میتوانید با استفاده از افزونه w3 total cache نسبت به فشرده سازی این فایل ها اقدام نمایید.
لود فایلهای فونت و css از هاست وب سایت
در برخی قالبها ، فونت ها از طریق گوگل دانلود میشود. در صورتیکه به این فونت ها نیاز ندارید ، فایل استایل را بررسی کرده و بخش هایی که مرتبط با بارگزاری فونت های گوگل است را حذف نمایید. برای فایل های دیگری مانند جاوا اسکریپت نیز به همین صورت است. میتوانید فایل را دانلود نموده و سپس در هاست خود آپلود نمایید تا از منبع خارجی دانلود نشده و منجر به کاهش سرعت بارگزاری وب سایت نشود.
غیرفعال کردن نظرات در وردپرس
در صورتیکه در وب سایت خود نیازی به بخش دیدگاه ها و نظرات ندارید ، آن را غیرفعال نمایید تا به همین صورت نیازی به لود گراواتار ، تصویر پروفایل و فایلهای استایل مربوط به دیدگاهها نخواهد بود. برای غیرفعال کردن دیدگاهها در وردپرس ، وارد پیشخوان وردپرس شده و به نمایش> ویرایشگر مراجعه کرده و کدهای زیر را در فایل فانکشن functions.php قالب قرار داده و آن را ذخیره کنید.
function comments_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');
پس از انجام این کار بخش نظرات غیرفعال شده و در صفحات وب سایت ، فایلها و دادههای مربوط به آن بارگزاری نخواهد شد. همچنین دقت نمایید که فایلهای مرتبط با استایل قالب را برای حذف کدهای استایل بخش نظرات نیز ویرایش کنید تا حجم این فایلها کاهش یابد.
عدم استفاده از تصاویر گراواتار
گراواتار سرویسی برای نمایش تصویر پروفایل کاربران بر اساس ایمیل ایجاد شده است. در صورتیکه از این سرویس استفاده کرده باشید ، در هر وب سایتی که از این سرویس پشتیبانی میکند ثبت نام کرده و یا نظرات خود را ارسال نمایید ، تصویر شما نمایش داده خواهد شد. سرویس گراواتار بر روی سرعت لود وب سایت تاثیر منفی گذاشته و گاها به علت محدودیت های اعمال شده از داخل کشور بر روی آن ، بارگزاری تصاویر منجر به کند شدن سرعت بارگزاری وب سایت خواهد شد. در صورتیکه میخواهید تصاویر پروفایل در کنار نظرات نمایش داده شود، میتوانید از افزونه هایی برای انجام این کار استفاده کرده و یا اینکه از قابلیت پیشفرض وردپرس جهت نمایش تصاویر تصادفی استفاده نمایید.
کاهش تعداد تصاویر استفاده شده در صفحات
در صورتیکه در صفحات وب سایت خود از تصاویر استفاده میکنید سعی نمایید تعداد آن ها را تا حد ممکن کاهش داده و همچنین آنها بهینه و فشرده نمایید. زیرا که تعداد زیاد تصاویر در صفحات ، تعداد درخواست های http را افزایش داده و در نتیجه منجر به کاهش سرعت بارگزاری وب سایت خواهد شد. برای کاهش تعداد درخواست http وردپرس از طریق تصاویر میتوانید تا در صفحات آرشیو ، تعداد مطالبی که با تصویر شاخص نشان داده میشود را کاهش دهید.
غیرفعال کردن Emoji در وردپرس
ایموجی یا همان شکلک ها ، تصاویر کوچکی هستند که در وب سایت و همچنین قسمت نظرات از آن ها استفاده میشود. در صورتیکه به این شکلک ها نیاز ندارید آنها را غیرفعال نمایید . زیرا که کاربران میتوانند در بخش نظرات با وارد کردن کدهای مربوط به شکلکها در وردپرس آنها را نمایش دهند که منجر به کاهش سرعت لود وب سایت خواهد شد.
برای غیرفعال کردن شکلکها در وردپرس ، کد زیر را در مکان مناسبی از فایل functions.php قالب سایت قرار داده و فایل را ذخیره میکنیم.
remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' );
غیرفعال کردن Embed در وردپرس
قابلیت Embed در وردپرس این امکان را میدهد تا با قرار دادن آدرس مستقیم رسانههایی همچون تصاویر و ویدئوهای اینستاگرام، ویدئوهای یوتیوب، توییتهای ارسالی در توییتر، لینک سایتهایی که با وردپرس ساخته شدهاند و… یک حالت پیش نمایش از صفحه مورد نظر به کاربر نمایش داده شود که هنگام بارگزاری سایت محتوای آنها لود میشوند.
در صورتیکه از این موارد استفاده نمیکنید ، این قابلیت را غیرفعال نمایید. زیرا که با فعال بودن آن اگر لینکی به صورت مستقیم قرار دهید در سرعت وبسایت تاثیر گذار خواهد بود.
برای غیرفعال کردن Embed در وردپرس ، کد زیر را در مکان مناسبی از فایل فاکشن functions.php قالب سایت قرار داده و آن را ذخیره میکنیم.
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');
محدود کردن گزینه هایی برای شبکههای اجتماعی
استفاده از گزینه هایی جهت نمایش شبکههای اجتماعی میتواند تعداد درخواست ها را افزایش دهد. در صورت استفاده از افزونه برای نمایش این گزینه ها، تاثیر بیشتری بر روی سرعت وب سایت خواهد گذاشت. به جای استفاده از افزونه میتوانید از کدنویسی در استایل قالب برای نمایش این موارد استفاده نمایید.
- بازدید: 2461