در این مقاله به نحوه ایجاد ساب دامین در سی پنل میپردازیم. بنابراین ابتدا به توضیح ساب دامین یا زیر دامنه میپردازیم. بدون این که نیاز باشه هاست جدید خریداری کنید توسط هر ساب دامین یه وب سایت جدید راه اندازی کنید.
ساب دامین و کاربرد آن
ساب دامین یا زیر دامنه پیشوندی است که پیش از نام دامنه اصلی قرار گرفته و با یک دات از نام دامنه اصلی مجزا میشود. ساب دامین بخشی از وب سایت اصلی است که میتواند محتوا و موضوعی متفاوت از وب سایت اصلی داشته باشد. دقیقا مانند یک وب سایت مجزا. به عنوان مثال در صورتیکه وب سایت اصلی webdataco.com باشد ، میتوانیم ساب دامین های زیر را ایجاد نماییم:
Blog.webdataco.com که میتواند بخش وبلاگ سایت اصلی بوده و میتوانیم اخبار جدید و مقالات را در آن آپلود نماییم.
Shop.webdataco.com که میتوانیم محصولات و خدمات وب سایت را در آن به فروش برسانیم.
به این نکته توجه داشته باشید که سئوی وب سایت اصلی با ساب دامین های آن از یکدیگر مجزا میباشد. زیرا که از نظر گوگل و دیگر موتورهای جست و جو ، ساب دامین نیز یک وب سایت مجزا محسوب میشود.
آموزش ساخت ساب دامین یا زیر دامنه در سی پنل هاست لینوکس
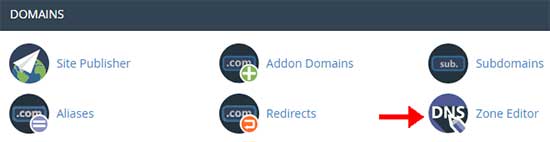
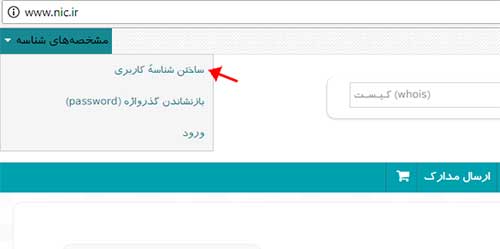
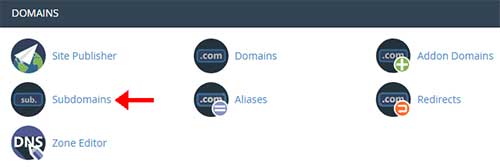
ابتدا وارد کنترل پنل سی پنل هاست خود شده و سپس از بخش DOMAINS گزینه Subdomains را انتخاب میکنیم.

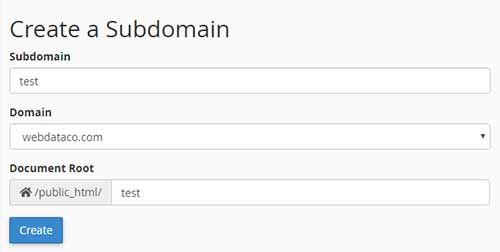
در صفحه باز شده ، در قسمت Create a Subdomain ، در فیلد Subdomain، نام ساب دامین مورد نظر را وارد میکنیم.
از قسمت Domain، میتوانیم دامنه ای که قصد ایجاد ساب دامنه برای آن را داریم انتخاب کنیم.در صورتیکه پارک دامنه یا ادان دامنه داشته باشیم در این قسمت نمایش داده شده و قابل انتخاب خواهد بود.
در فیلد Document Root مسیر قرار گیری فایل های این ساب دامین به صورت خودکار توسط سی پنل ایجاد خواهد شد و میتوانیم آن را تغییر دهیم. در نهایت بر روی گزینه Create کلیک میکنیم تا پیغام موفقیت آمیز بودن نمایش داده شود.

حال آدرس ساب دامین ایجاد شده را در مرورگر وارد میکنیم که با خطای Forbidden مواجه خواهیم شد. زیرا که هنوز محتوایی داخل دایرکتوری ساب دامین آپلود نشده است. پس از آپلود محتوا و یا نصب سیستم مدیریت محتوا این مشکل رفع خواهد شد.
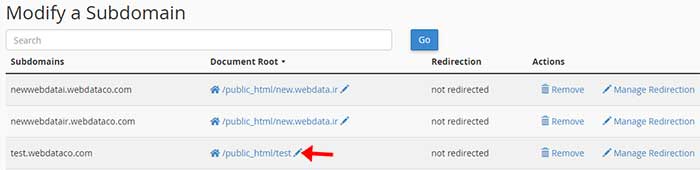
مشکلی که امکان دارد پس از ایجاد ساب دامین با آن مواجه شوید بدین صورت است که با دو آدرس test.webdataco.com و webdataco.com/test در دسترس خواهد بود. جهت رفع این مشکل وارد صفحه Subdomains شده وبه قسمت Modify a Subdomain رفته و ساب دامینی که ایجاد کرده ایم را پیدا میکنیم. سپس از قسمت Document Root بر روی گزینه ویرایش کلیک میکنیم.

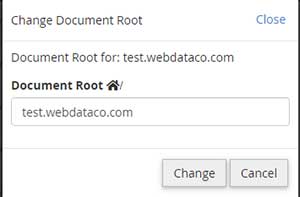
حال در پنجره Change Document Root ، میتوانیم مسیر ساب دامین را تغییر دهیم. به جای webdataco.com/test از test.webdataco.com وارد کرده و سپس بر روی Change کلیک میکنیم.

نحوه ریدایرکت ساب دامین ها به آدرس دیگر در سی پنل
با این کار میتوانیم ساب دامین ایجاد شده را به آدرس دیگری ریدایرکت نماییم. بدین صورت که با وارد کردن آدرس ساب دامین مورد نظر به صورت خودکار به آدرس جدید ریدایرکت شود.
برای انجام این کار از قسمت Modify a Subdomain ، برای ساب دامین مورد نظر بر روی گزینه Manage Redirection کلیک میکنیم.

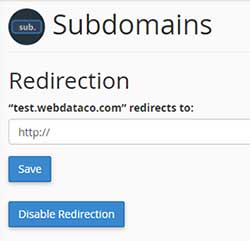
در صفحه باز شده در فیلد Redirection ، آدرس جدید را وارد کرده و سپس بر روی گزینه Save کلیک میکنیم تا پیام موفقیت آمیز بودن نمایش داده شود. جهت خارج نمودن ساب دامین از ریدایرکت ، بر روی گزینه Disabel Redirection کلیک میکنیم.

نحوه حذف ساب دامین های ایجاد شده
برای انجام این کار در بخش Modify a Subdomain ، برای ساب دامین مورد نظر بر روی گزینه Remove کلیک کرده و سپس بر روی گزینه Delete Subdomain کلیک میکنیم.

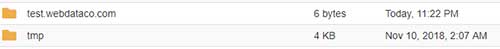
توجه داشته باشید که با حذف ساب دامین از این قسمت ، محتویات پوشه ساب دامین حذف نخواهد شد. برای حذف اطلاعات ساب دامین از طریق File Manager وارد دایرکتوری public_html شده و سپس دایرکتوری ساب دامین ایجاد شده را حذف میکنیم.

- بازدید: 1865