در این مقاله قصد داریم به نحوه ساخت کپچا در وردپرس بپردازیم تا به این طریق از حملات DDOS از طریق صفحات نظرات لاگین پیشخوان و همچنین ارسال نظرات اسپم از طریق فرم های ارسال نظرات ، جلوگیری شود. این حملات موجب افزایش ترافیک وب سایت و افزایش مصرف منابع شده و در نتیجه موجب کندی وب سایت و همچنین از دسترس خارج شدن وب سایت خواهد شد. با استفاده از کپچا در وردپرس میتوان از حملاتی که از طریق بات ها برای پر کردن فیلدها به صورت خودکار انجام میشود ، جلوگیری نمود.
نحوه ساخت کپچا در وردپرس
افزونه های که برای ساخت کپچا در نظر گرفته ایم ، افزونه Google Captcha میباشد. به مسیر افزونه ها> افزودن در پیشخوان وردپرس رفته و افزونه Google Captcha را جستجو کرده و نصب و فعال میکنیم. با استفاده از این افزونه میتوانیم در فرم های وردپرس کدهای امنیتی قرار دهیم تا از حملات به وب سایت جلوگیری کنیم.
پس از نصب و فعال سازی افزونه ، منویی با عنوان Google Captcha در پیشخوان وردپرس اضافه خواهد شد که با کلیک بر روی این منو به تنظیمات افزونه هدایت خواهید شد.

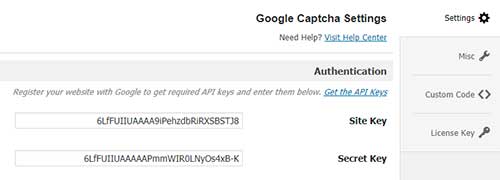
این افزونه جهت فعال کردن استفاده از استفاده از کپچا در وردپرس ، نیاز به کدهای API دارد که باید بر روی گزینه Get the API Keys در بخش Authentication کلیک نمایید تا به صفحه ساخت و ایجاد API هدایت شوید.

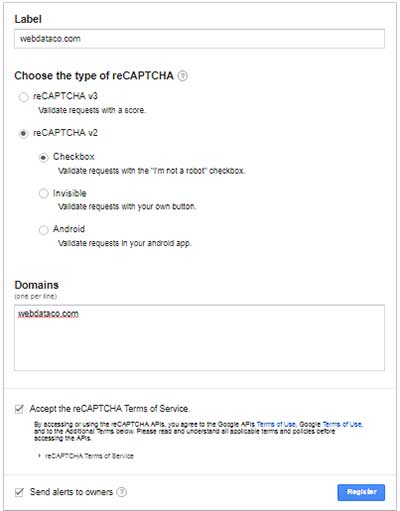
فیلدها را به صورت زیر تکمیل میکنیم:
۱. در فیلد Label یک نام برای کپچا وارد میکنیم.
۲. کپچا را روی نسخه reCAPTCHA V2 قرار میدهیم.
۳. در فیلد Domains نام دامنههایی که قصد داریم برای آنها از این کپچا استفاده نماییم ، وارد میکنیم.
۴. با کلیک روی گزینه Accept the reCAPTCHA terms of service قوانین مربوط به کپچا گوگل را تایید میکنیم.
۵. در نهایت روی گزینه Register کلیک میکنیم تا کدهای مورد نظر ساخته شود.
پس از انجام این کار به صفحه ای هدایت خواهید شد که کدهای Site Key و Secret Key نمایش داده میشود.
این دو کد را کپی کرده و سپس در تنظیمات افزونه به جای فیلدهای Site Key و Secret Key قرار میدهیم و سپس ذخیره کنید، در نهایت روی گزینه Save Changes کلیک میکنیم تا تغییرات ذخیره شود.

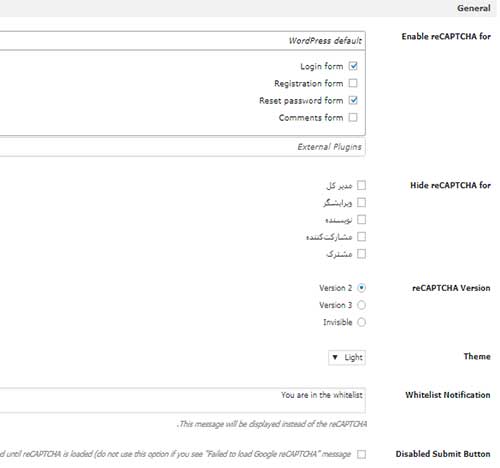
با استفاده از بخش Enable reCAPTCHA for میتوانیم فرم هایی را که در آن میخواهیم از کپچا استفاده نماییم را انتخاب کنیم.
- Login form : نمایش کپچا در فرم ورود به صفحه وردپرس
- Registration form : نمایش کپچا در فرم عضویت و ثبت نام در وردپرس
- Reset password form : نمایش کپچا در فرم فراموشی رمز وردپرس
- Comments form : نمایش کپچا در فرم نظرات وردپرس
با استفاه از بخش Hide reCAPTCHA for میتوانیم کد کپچا را برای کاربران وب سایت بر اساس نقش کاربری آنها ، فعال یا غیرفعال کنیم. هر یک از نقشهای کاربری که فعال شده باشند در هنگام وارد شدن کپچا نمایش داده نخواهد شد.
با استفاده از reCAPTCHA Version ، میتوان ورژن مورد استفاده از کپچا را انتخاب نمود که در مرحله ساخت کد API برای کپچا انتخاب نموده ایم.
با استفاده از Theme ، میتوان تم کپچای نمایش داده شده را انتخاب نمود.
در فیلد Whitelist Notification ، میتوان یک عنوان برای کاربرانی که نیازی به پر کردن کپچا ندارند وارد نمود. در صورت خالی گذاشتن این فیلد ، در بخش کپچا به کاربرانی که نیاز به پر کردن کپچا ندارند ،موردی نمایش داده نخواهد شد.
با فعال کردن گزینه Disabled Submit Button ، تا زمانی که کپچا به طور کامل لود نشده است دکمه ارسال برای فرمهایی که در آنها از کپچا استفاده شده است غیرفعال شده و با کلیک بر روی گزینه ارسال هیچ عملی صورت نمیپذیرد. اما به محض لود شدن کامل کپچا برای کاربر ، گزینه ارسال فرم نیز فعال شده و قابل کلیک خواهد بود.
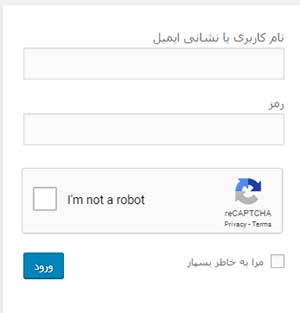
در انتها پس از فعال شدن کپچا در فرم های مورد نظر به صورت زیر نمایش داده خواهد شد.