در این آموزش قصد داریم با نحوه مشاهده لاگ ذخیره شده در کنترل پنل پلسک و محل ذخیره سازی آن آشنا شویم. با استفاده از لاگ های ذخیره شده ، میتوان به بررسی مشکلات وب سایت پرداخت. محل ذخیره لاگ های سیستمی در کنترل پنل پلسک ، در مسیر اصلی هاست و در پوشه logs میباشد.
مشاهده log در کنترل پنل پلسک هاست ویندوز
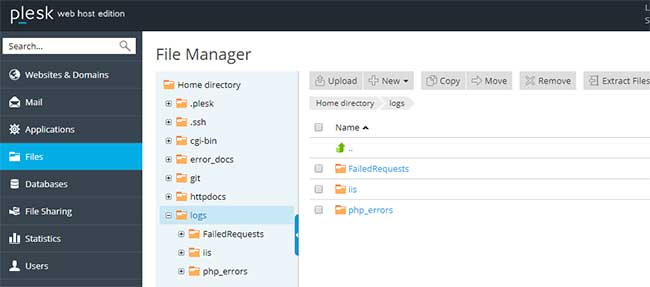
جهت مشاهده لاگ های سیسستمی در کنترل پنل پلسک ، پس از لاگین به پلسک از منوی سمت چپ گزینه Files را انتخاب میکنیم.
پس از ورود به بخش File Manager ، در مسیر اصلی هاست یا Home directory ، دایرکتوری logs را انتخاب میکنیم.دراین قسمت سه فولدر مشاهده خواهد شد که به شرح زیر میباشد:

FailedRequests که محل ذخیره لاگ درخواست های ناموفق می باشد.
iis که محل لاگ های وب سرویس iis می باشد.
php_errors که محل لاگ فایل ها هنگام استفاده از php می باشد.
Log Browser چیست؟
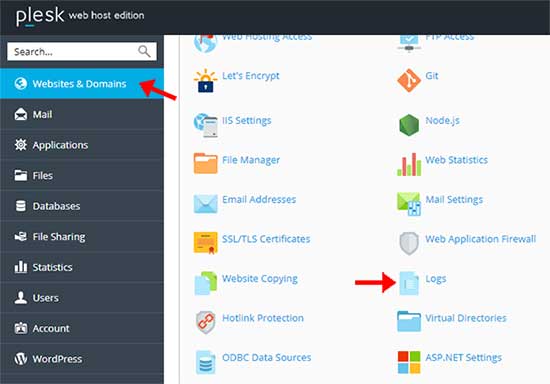
Log Browser یا مشاهده گر خطا ، با نمایش لاگ های وب سرور و پیغام های خطا ، در بررسی و رفع مشکلات وب سایت بسیار موثر است. این لاگ تمام درخواست های ایجاد شده توسط وب سرور، HTTP و HTTPS را ذخیره میکند که خطاهای وب سرور هنگام پردازش درخواست ها را نیز در بر میگیرد. همچنین میتوان لاگ فایل موردنظر خود را در log browser اضافه نمود. جهت دسترسی به Log Browser ، ابتدا در صفحه اصلی پنل ، از منوی سمت چپ گزینه Websites & Domains را انتخاب میکنیم. سپس در بخش میانی پنل، بر روی گزینه Logs کلیک میکنیم.

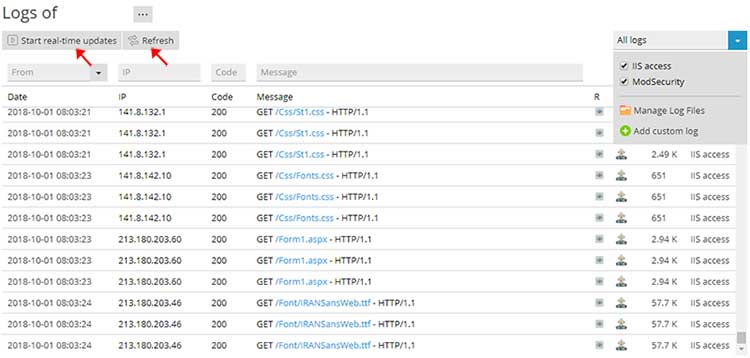
حال در صفحه Logs لیستی از لاگ ها نمایش داده میشود.

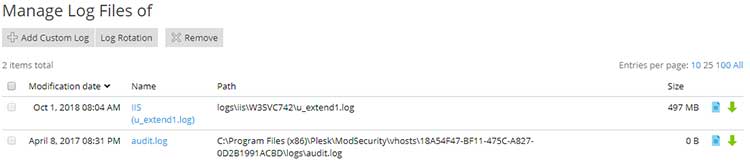
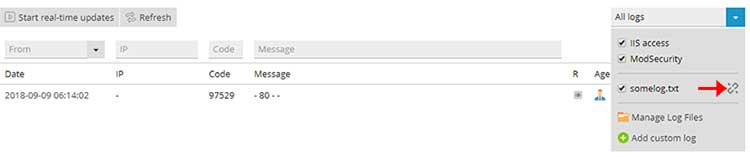
به طور پیش فرض، Log Browser پیام هایی که در لحظه ایجاد خطا مشاهده می شود را نمایش می دهد. از طریق گزینه Refresh میتوان لیست لاگ ها را به روز رسانی کرد. در صورتیکه بخواهیم لاگ های جدید به صورت لحظه ای به لیست اضافه شود برروی Start real-time updates کلیک میکنیم. جهت نمایش گروه خاصی از لاگ ها ، میتوانید از پیکان کناری All logs کمک بگیرید. جهت مشاهده همه پیام ها در یک لاگ فایل ، برروی گزینه Manage log files کلیک میکنیم. لیستی از فایل های لاگ نمایش داده می شود.

در این قسمت میتوان برای نمایش محتوای فایل به صورت مستقیم در Log Browser بر روی شکل آبی رنگ کلیک کرده و در صورت نیاز به دانلود فایل برروی فلش سبز رنگ کلیک نماییم. جهت ذخیره فضای هاست ، میتوان فشرده سازی خودکار و حذف فایل های قدیمی را نیز فعال نمود. این امر از طریق گزینه Log Rotation امکانپذیر است. همچنین میتوان لاگ های دوره ای را قبل از منقضی شدن زمان تعیین شده حذف نمود.
اضافه کردن لاگ فایل دلخواه (Custom log)
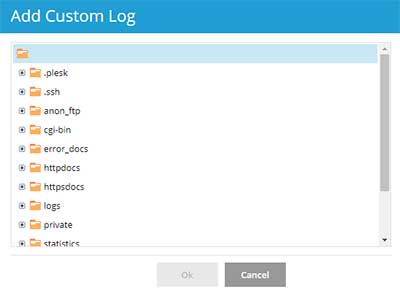
با استفاده از Custom Log میتوان یک لاگ فایل دلخواه از وب سایت را جهت مشاهده و بررسی تغییرات در Log Browser اضافه نمود. برای انجام این کار برروی گزینه Add Custom Log کلیک نموده و مسیر ذخیره فایل لاگ را مشخص میکنیم.

توجه نمایید که تنها میتوانیم از پسوند text برای مسیر ذخیره سازی استفاده کنیم. در نتیجه لاگ فایلی که انتخاب نموده ایم در لیست لاگ فایل ها نمایش داده می شود. در صورتیکه نخواهیم که این لاگ فایل مشاهده شود بر روی آیکن مشخص شده کلیک میکنیم. این کار باعث حذف لاگ فایل نشده و تنها آن را از لیست لاگ فایل های Log Browser خارج میکند.

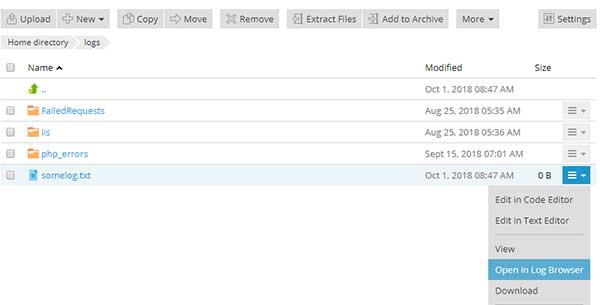
همچنین میتوان فایل را به صورت مستقیم از طریق Log Browser باز نمود.
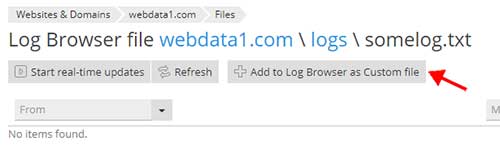
زمانی که لاگ فایلی را از طریق فایل منیجر به صورت مستقیم با Log Browser بازمیکنیم، بصورت دائمی در لیست Log Browser قابل مشاهده نیست. در صورت نیاز میتوان برروی گزینه Add to Log Browser as Custom file کلیک نماییم.

توجه کنید امکان فعال سازی لاگ دوره ای برای custom log امکانپذیر نیست.
- بازدید: 1811




