در این مقاله توضیح خواهیم داد که نصب افزونه های وردپرس ، چگونه بر سرعت وب سایت شما تاثیر خواهند گذاشت.
افزونه های وردپرس این امکان را فراهم میکنند تا بتوانید امکاناتی که برای وب سایت خود نیاز دارید ، به سادگی و بدون نیاز به دانش فنی ، راه اندازی نموده و از آنها استفاده کنید. شما میتوانید با نصب افزونه ها ، ویژگی هایی مانند فرم تماس،گالری تصاویر و ... را به وب سایت خود اضافه کنید. شما باید بتوانید در صورت نصب افزونه های متعدد آنها را مدیریت نمایید تا بر روی سرعت وب سایت شما تاثیر منفی نگذارد.
چگونه افزونه ها می توانند در زمان بارگذاری سایت تاثیر بگذارند؟
زمانیکه وب سایت شما توسط کاربری مشاهده میشود ، وردپرس در ابتدا هسته فایل ها بارگذاری کرده و سپس تمامی افزونه های فعال شما را بارگذاری می کند. هر افزونه بسته به ویژگی هایی که ارائه میکند ، باعث فراخوانی دیتابیس در back-end خواهد شد ، در حالیکه کاربران تنها محتویات را در front-end بارگزاری میکنند. مانند تصاویر ، فایل های جاوا اسکریپت ، کدهای CSS و ...
افزونه ها میتوانند با ایجاد کوئری های دیتابیس ، بارگذاری محتویات افزونه تا زمان بارگذاری سایت و ارسال درخواست HTTP برای بارگذاری محتویات مانند اسکریپت ها ، CSS ، تصاویر و ... در زمان بارگزاری وب سایت موثر باشند. با ارسال هر درخواست زمان بارگذاری صفحه سایت افزایش خواهد یافت. در صورتیکه شما از افزونه های متعددی استفاده میکنید ، تعداد زیادی درخواست های http برای بارگذاری فایل ها و محتویات ایجاد شده و در نتیجه آنها بر عملکرد و تجربه کاربر تاثیر خواهد گذاشت.
بررسی فایل های لود شده توسط افزونه های وردپرس
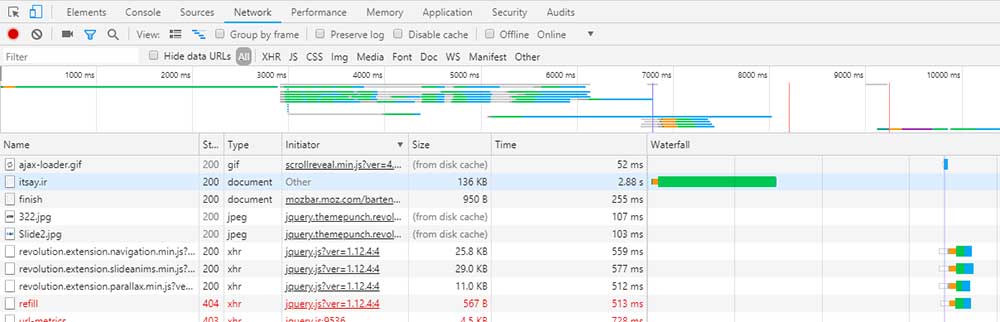
حال به بررسی چگونگی تاثیر افزونه ها بر زمان لود وب سایت میپردازیم. بنابراین باید فایل های لود شده توسط افزونه ها را بررسی کنیم. بنابراین در مرورگر راست کرده و سپس گزینه Inspect را انتخاب میکنیم. سپس تب Network را انتخاب کرده و مجدد وب سایت را رفرش میکنیم. در هنگام لود مجدد وب سایت ، میتوانید نحوه لود شدن فایل ها در مرورگر را مشاهده کنید.
همچنین میتوانید از ابزارهایی مانند GTmetrix جهت نمایش زمان بارگزاری فایل های وب سایت ، استفاده نمایید.

هم اکنون این سوال وجود دارد که در وب سایت میتوان چه تعداد افزونه نصب کرد؟ پاسخ اینگونه است : یک افزونه بد میتواند چندین فایل را بارگذاری کند در حالی که چند افزونه خوب تعداد کمی فایل اضافه خواهد کرد. تعدادی افزونه ، فایل ها را روی هر صفحه بارگذاری می کنند حتی زمانیکه شما به این فایل ها نیاز ندارید. در صورت استفاده از همه افزونه ها ، بر عملکرد سایت شما تاثیر خواهد گذاشت. مهمترین کار این است که افزونه ها را کنترل کرده و از افزونه های کد شده استفاده نمایید.پس از آن جهت بهبود عملکرد و سرعت سایت باید قابلیت caching و CDN را بر روی وب سایت خود فعال نمایید.علاوه بر این توجه کنید که از هاستینگ مناسبی برای وب سایت خود استفاده نمایید ، زیرا عدم بهینه سازی صحیح سرور بر روی زمان پاسخگویی سایت شما تاثیرگذار خواهد بود.
بهینه سازی افزونه های وردپرس
کاربرانی که دارای دانش برنامه نویسی میباشند ، میتوانند به صورت دستی نسبت به بهینه کردن افزونه های وردپرس اقدام نموده و فایل های آن را مدیریت کنند. روش مناسب برای بارگذاری اسکریپت ها و Stylesheetها در وردپرس توسط تابع wp_enqueue_style و wp_enqueue_script مورد استفاده قرار می گیرد.اغلب افزونه های وردپرس ، جهت بارگزاری فایل های خود از این توابع استفاده میکنند. در صورتیکه بارگزاری اسکریپت ها و Stylesheetها را غیرفعال کنید ، افزونه به درستی کار نخواهد کرد.
برای تعمیر افزونه ، به کپی و جایگذاری اسکریپت ها و استایل داخل فایل های جاوا اسکریپت و Stylesheet قالب نیاز خواهید داشت، به این ترتیب قادر به بارگذاری تمام آنها در یک مرحله خواهید بود و رساندن درخواست های HTTP به حداقل رسیده و به طور موثر کاهش زمان لود سایت را خواهد داشت.
غیرفعال کردن استایل های لود شده ( Stylesheet ) توسط پلاگین ها
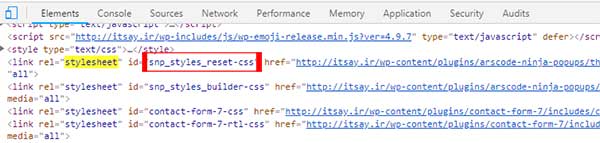
در ابتدا باید نام Stylesheet که میخواهید غیرفعال کنید را پیدا کرده که با استفاده از گزینه Inspect و سپس تب Elements ، در مرورگر خود این کار را انجام دهید.

پس از پیدا کردن نام Stylesheet ، میتوان با اضافه کردن این کد به فایل functions.php قالب خود یا یک افزونه ، Stylesheet را غیرفعال کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'snp_styles_reset-css' );
}
شما می توانید بسیاری از styleها را همانطور که خواستید درون این تابع باشد ، مجدد غیرفعال کنید. به طورمثال ، اگر بیشتر از یک افزونه دارید و Stylesheet را غیرفعال کردید ، می توانید به صورت زیر عمل کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'snp_styles_reset-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
به خاطر داشته باشید،لغو کردن این Stylesheet ها بر ویژگی های افزونه وب سایت تاثیر گذار خواهد بود. شما باید محتویات هر Stylesheet که غیرفعال کرده اید را کپی کرده و در Stylesheet قالب وردپرس خود جایگذاری کنید یا آن را به عنوان CSS سفارشی اضافه کنید.
غیر فعال کردن فایل های جاوا اسکریپت ( JS )
مانند Stylesheet باید آی دی فایل های جاوا اسکریپت استفاده شده را پیدا کرده و غیرفعال کنید. بهتر است درون فایل های افزونه جستجو کرده و آی دی اسکریپت استفاده شده در افزونه را پیدا کنید. روش دیگر برای پیدا کردن آی دی فایل های جاوا اسکریپت استفاده شده توسط افزونه ها ، اضافه کردن کد زیر داخل فایل functions.php قالب شما است.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .='<li> . $handle . '</li>';
endforeach;
$handlename .= "</ul>";
return &handlename;
}
add_shortcode( 'pluginhandles',
'wpb_display_pluginhandles');
سپس می توانید از کد [pluginhandles] برای نمایش دادن لیست افزونه مدیریت اسکریپت استفاده کنید.
حال با پیدا کردن آیدی اسکریپت ها ، میتوانید با استفاده از کد زیر آنها را غیرفعال کنید.
add_action( 'wp-print_scripts' ,'my_deregister_javascript'100 );
function my_deregister_javascript() {
wp my_deregister_script( 'contact-form-7' );
}
همچنین می توانید از کد زیر برای غیر فعال کردن اسکریپت ها استفاده کنید.
add_action( 'wp-print_scripts' ,'my_deregister_javascript'100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7 );
wp_deregister_script( 'another-plugin-script' );
}
بارگذاری اسکریپت ها تنها روی صفحات خاص
اگر بخواهید اسکریپت افزونه تنها در صفحات خاصی بارگزاری شده و در صفحات دیگری غیرفعال شود ، میتوانید از کد زیر استفاده نمایید.
add_action( 'wp-print_scripts' ,'my_deregister_javascript'100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
با استفاده از این کد ، اسکریپت contact-form-7 ، تنها بر روی صفحه Contact بارگزاری شده و بر روی صفحات دیگر غیرفعال خواهد بود.



