کش مرورگر یا Leverage Browser Caching چیست؟
Leverage Browser Caching ، ذخیره فایل های استاتیک از یک وب سایت در مرورگر بازدید کننده است تا هر زمان که کاربر مجدد به همان سایت رجوع کند ، به علت ذخیره فایل ها در مرورگر کاربر ، صفحات سریعتر از قبل بارگزاری خواهد شد.
در این مقاله درباره این خطا و تاثیرات آن بر روی سایت ، و روش های رفع این خطا را آموزش خواهیم داد. خطای Leverage browser caching به کش مرورگر شما اشاره میکند که ابتدا با مفهوم کش آشنا میشویم .
در هر بار بازدید از هر وب سایت ، لازم است تا فایل هایی مانند CSS،JS، HTML و عکسها را دانلود کنید تا سایت قابل مشاهده باشد.حال در صورتیکه به صفحه دیگر سایت مراجعه کنید ، فایل های تکراری مجدد دانلود نشده و از طریق کش مرورگر فراخوانی خواهد شد. پس با هر بار بازدید از صفحات سایت ، فایل های مشترک نیازی به دانلود مجدد نخواهد داشت. به همین علت هست که اولین بازدید از سایت زمان بیشتری جهت لود شدن نیاز دارد تا بازدید در دفعات بعدی.
با استفاده از ابزارهای آنلاین مانند Pingdom , GTmetrix , PageSpeed , Google PageSpeed Insights ، YSlow میتوان سرعت وب سایت خود را اندازه گیری کرد. ممکن است در این اندازه گیری، خطایLeverage Browser Caching نمایش داده شود که به معنای این است که زمان بازدید از سایت ، درخواست کش هدر HTTP به خوبی پیادهسازی نمیشود یا ممکن است درخواست کش هدر HTTP به خوبی ارسال شده ولی زمان کش بسیار کوتاه است.
مزایای استفاده از Leverage Browser Caching
مزیت اصلی فعالسازی Leverage Browser Caching ، این است که به علت ذخیره فایل های استاتیک در مرورگر کاربر ، باعث صرفه جویی در حجم اینترنت بازدیدکننده و افزایش سرعت سایت شده و همچنین تعداد درخواست های HTTP سمت سرور را کاهش خواهد داد.
نحوه فعالسازی Leverage Browser Caching در سی پنل
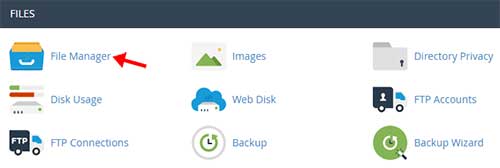
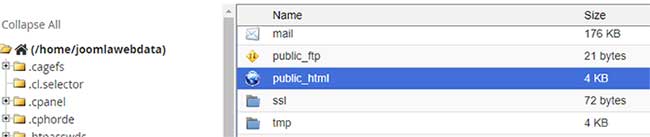
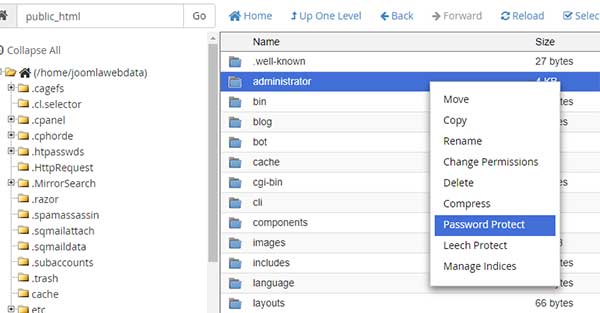
ابتدا وارد کنترل پنل سی پنل هاست خود شده و سپس از بخش FILES ، گزینه File Manager را انتخاب میکنیم. سپس وارد دایرکتوری public_html شده و بر روی فایل .htaccess کلیک راست کرده و گزینه Edit را میزنیم.
کدهای زیر را در فایل htaccess. اضافه میکنیم.
# EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##
در صورتی که وب سرور شما nginx می باشد برای فعال سازی کش مرورگر از کد زیر استفاده کنید:
<FilesMatch “\.(?i:gif|jpe?g|png|ico|css|js|swf|js)$”>
<IfModule mod_headers.c>
Header set Cache-Control “max-age=2592000, public, must-revalidate”
</IfModule>
</FilesMatch>
جزئیات تفاوت هدر Expires و Cache-Control
دو روش یا متد اصلی برای کش کردن وجود دارد :
- Expires Header
- Cache-Control Header
هدر Cache-Control در HTTP/1.1 معرفی شد و اگر در سمت کاربر فعال باشد یک عدد بر حسب ثانیه برای کش کردن فایل در نظر میگیرد این عدد همان زمان انقضا فایل است.
ولی Expires یک تاریخ را مشخص میکند که تا تاریخ مشخصی فایل کش شود. Expires روشی ساده است. پس در هدر Cache-Control مدت زمان انقضا را قرار میدهیم و در هدر Expires تاریخ زمان انقضا.
اگر قصد دارید کنترل بیشتری بر روی کش داشته باشید و به دنبال آپشن بیشتر برای دسترسی به کش مرورگر دارید از دستور Cache-Control برای ذخیره سازی فایلها در مرورگر، میتوانید استفاده کنید. لزومی ندارد که از هر دو هدر Expires و Cache-Control استفاده کنید، ولی حداقل استفاده از یکی در جهت افزایش سرعت سایت لازم و ضروری است. به طور کلی هدر Cache-Control نسبت به هدر Expires اولویت بالاتری دارد. Cache-Control جدیدتر و معمولا این متد توصیه میشود ولی با این حال هنوز برخی سایتهای آنالیز سرعت مثل Gtmetrix هدر Expires را چک میکنند
Expires Header
Expires یک تاریخ برای کش کردن فایلها میگیرد و تا آن تاریخ ، یک فایل را کش و کش مرورگر استفاده میکند و بعد از آن تاریخ دوباره درخواست برای دریافت آن فایل به سرور ارسال خواهد شد. نمونه کد:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
Cache-Control Header
هدر Cache-Control مقدار زمان و روشی که باید کش شود را تعریف میکند. زمانیکه مرورگر محتویات هدر Cache-Control را بخواند، کش آن فایل را اعمال میکند.در صورتیکه تاریخ کش یک فایل در مرورگر یک روز باشد ، فایل به مدت یک روز در کش مرورگر ذخیره شده و پس از یک روز در صورت فراخوانی مجدد ، مرورگر آن فایل را از سرور درخواست کرده و منتظر پاسخ سرور خواهد شد.
به کد زیر توجه کنید:
# 1 Month for most static assets
<filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
کد بالا تنظیمات Cache-Control است که به شکل هدر HTTP ارسال میشود.
-
بازدید: 2762
-
Rating: